Position fixed breaks relative to parent after filter change on parent element - Bugs - Forum | Webflow

javascript - Change margin-top position of an fixed positioned element after reaching the bottom of the page? - Stack Overflow

Sticky elements within a fixed container are not properly taken into account when scrolling to an element · Issue #4233 · cypress-io/cypress · GitHub

experience editor - How to fix the bug with header set as position fixed in Sitecore 9.3? - Sitecore Stack Exchange

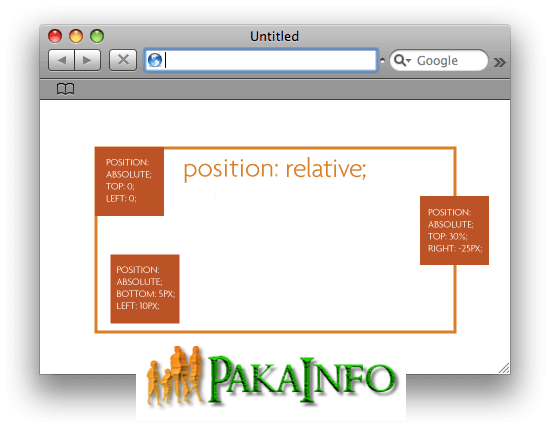
css - div with `position:fixed`, but stil have same behaviour as with ` position:relative` - Stack Overflow